Opera,如果把這個搜尋字詞打在Google,第一筆看到的會是什麼呢?

敢號稱自己是地球上最速的瀏覽器,也算是一件不簡單的事。
最近用Opera大概快一兩個月了吧,當初就是因為火狐灌了太多Plug-in,
動不動就吃掉一堆資源,讓人有種很討厭的感覺,所以決定換個瀏覽器。
(不過也不能怪我,誰用Firefox不裝一堆外掛的?)
IE7也小用過一陣子,不過不太喜歡/習慣它新的配置模式。
至於使用Opera的感想,大概可以列出以下幾點:
1. 開網頁的速度沒有想像中來得快。
這部份事實上有很多測試數據,一般來說是Opera≒Safari > IE > Firefox。
(參考 http://www.howtocreate.co.uk/browserSpeed.html)
不過實際使用的時候,我覺得差異沒有那麼大,可能跟電腦或者使用者也有關。
2. 不支援的網站比想像中來得少。
一直以為使用非市場主流的瀏覽器會造成閱讀網頁上很大的困擾,
不過意外地發現其實沒什麼障礙,也許該歸功於辛苦的網頁製作者。
3. 字型問題相當難解決。
剛裝好的時候,網頁上的字型真是難看得不知該怎麼形容。
在網路上找方法,也看到有不少人因為中文字型的問題而放棄使用Opera。
老實說,如果你不是很在意新細明體與粗黑體的差別,也許還好。
不過我是對字型很敏感的人,實在沒有辦法接受。
總的說來,其實我還蠻喜歡Opera簡潔清楚的介面。
不論是頁籤的編排方式,或是工具列等等。
另外像是快速撥號、排行榜和網址列直接搜尋,也都讓人覺得很方便。
所以這篇文章主要是來解決我認為最嚴重的問題-字型設定。
當初剛灌好,也花了不少時間找解決方案,但是後來重灌電腦以後就找不到了,
自己亂試一通總算莫名其妙弄好,趁這機會記錄下來,以免之後又忘記。
附帶一提,我在學校的實驗室中灌Opera,就沒有字型的問題,所以也許有些人根本不會有這些困擾。
總共有兩個步驟:
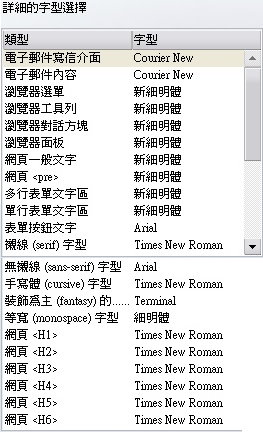
1. 在工具列的 [工具] -> [功能設定] -> [進階] -> [字型],建議先將 [最小的字型] 調成 12 點。
其餘個別的字型設定,可以參考下圖:

2. 在Opera的profile/styles/user底下新增一個css檔案,檔名隨意。
(假如安裝過程沒有特別設定,應該是在C:\Program Files\Opera\profile\styles\user)
css的內容設定如下:
@charset “UTF-8″;
*{
font-family:”新細明體”!important;
}
之後重新啟動Opera,在 [檢視] -> [樣式] 中把剛剛新增的css檔案打勾,就大功告成啦。
css中的!important代表強制跨階層設定,這樣一來如果沒有意外,
網頁上的字型應該都會變成新細明體,看起來就順眼多啦。
大家一起來試試看Opera吧!
http://tw.opera.com/
附上Computerword對IE、Firefox、Opera和Safari四款瀏覽器的比較文章。
http://www.computerworld.com/action/article.do?command=viewArticleBasic&articleId=9005614&pageNumber=1
http://www.computerworld.com/action/article.do?command=viewArticleBasic&articleId=9005705
20071103加註:
感謝迪奧斯網友提供另一個不用強制套用css的解決方式:
「把工具-功能設定-進階-字型-多國語言字型裡面的[中文(繁體)]和[中日韓(CJK)符號與標點]手動指定字型即可」
請參考:
http://forum.moztw.org/viewtopic.php?t=14636
20100702加註:
根據可靠消息指出,Opera 10.60正式版終於修正了長久以來的字型顯示問題,大家可以安裝試試看囉!
http://www.opera.com/